If you are using create-react-app stop using this for production applications because you may install many inbuild dependencies and your application it causes heavy and slow applications for users. (npx create-react-app good for beginners).
If you want to become a really good you should know about DOM APIs and how DOM API works
I’m here to help you, with how the setup React from scratch.
Here is a step some steps to follow
npm init -y
Install all webpack dependencies
npm install webpack
npm install webpack-cli
npm install webpack-dev-server
if you want to learn more about webpack just go to this website webpack.js.org explore it and see more settings in webpack.
Install react and react-dom
npm install react react-dom
npm install react-dom
explore reactjs.org this website for learning react
Install babel
npm install save-dev @babel/core @babel/preset-react
you should explore this babeljs.io you love it
Install webpack loader dependencies
npm install save-dev babel-loader html-loader style-loader css-loader sass-loader html-webpack-plugin sass
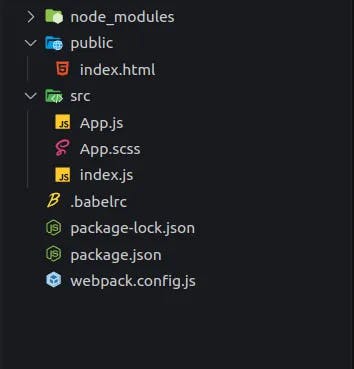
Folder structure
Create a folder name with src inside this src folder you have to create three files App.js, App.scss, and index.js then update your all three file codes as given below.
App.js
import React from “react”;
const App = () => {
return <h1>Hello React</h1>
};
export default App;
App.scss
h1 {
color: blue;
}
Index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import "./App.scss";
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
Create another folder public, inside this create one file index.html then update this file.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>React</title>
</head>
<body>
<div id="root"></div>
<script src="bundle.js"></script>
</body>
</html>
Create a .babelrc file
create .babelrc file in you root folder then update your file.
{
"presets": ["@babel/preset-react"]
}
Create webpack.config.js
create webpack.config.js file in your root folder then update your file.
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
output: {
path: path.join(__dirname, "/dist"),
filename: "bundle.js",
},
plugins: [
new HtmlWebpackPlugin({
template: "public/index.html",
}),
],
devServer: {
port: 4000,
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
{
test: /\.(sa|sc|c)ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.(png|woff|woff2|eot|ttf|svg)$/,
loader: "url-loader",
options: { limit: false },
},
],
},
};
Now your folder looks like ……..

just press npm run start now you see the magic …
congratulations you completed a step …..
make more steps to making a good developer ……..